7DRL Post Mortem
7DRL has come and gone and I've managed to successfully bring Amrita to life. Other than not writing more devlogs, I got most of what I wanted to accomplished so I'm pretty happy with that. I thought it'd be good to take a look back at the week and think about what went right and wrong.
What went right?
Preplanning
My preplanning was a big success this year. I came into the 7DRL with a generally well scoped idea and I was able to hit the ground running. A big part of that was appropriately setting up a dev environment and identifying useful engine code I could port from other games. It's definitely something to keep in mind for future jams. Having a strong idea of how to build what you want goes a long way to successfully completing things in an efficient manner.

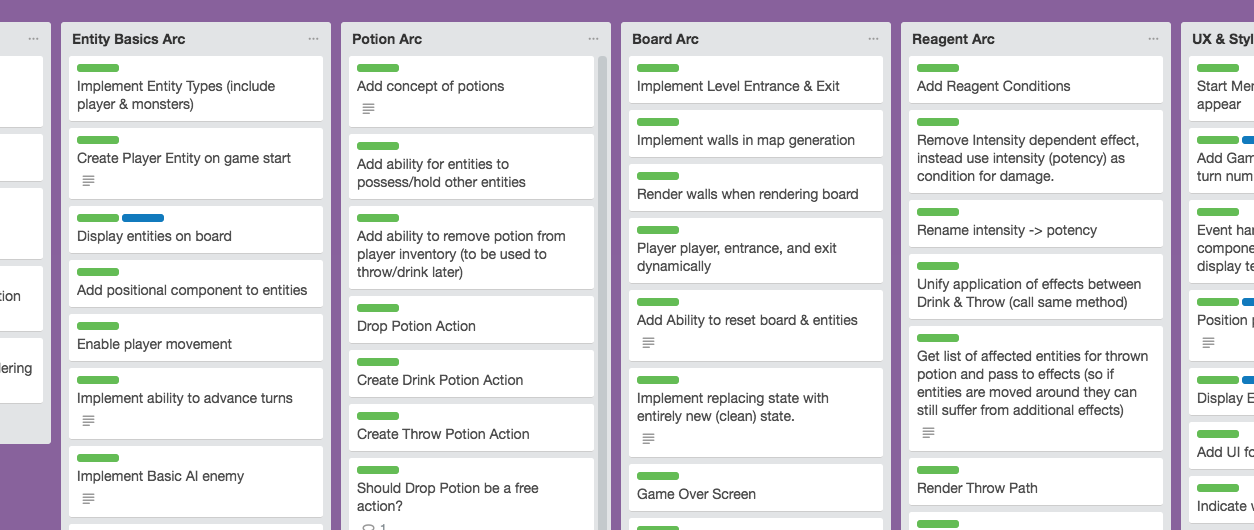
Trello was a big help here by giving me a long list of tickets to work off of early on. During the week I'd write additional tickets during downtime when I couldn't be coding.
Logic/UI Separation
Something that was consistently helpful was keeping the UI logic apart from the game logic. By using an event messaging system I was able to trigger UI changes from the game logic in a way that was agnostic to how the UI was structured. This separation gave my game logic extra clarity by avoiding bloated UI messaging.
The Core Game Loop
I'm really pleased with how the core gameplay turned out. It's a testament to the general Broughlike sub-genre. Even when the game had no potions and only 1 hp enemies it was still (mildly) interesting to play. Positioning and monster parity- if you'll get to hit them first or not- already provides a lot of compelling strategy. Once the potions and different enemy types were added, things just really clicked gameplay wise and decisions felt complex & strategic.
The other big win was that the gameplay could be improved in iterations. It was easy to get the basic movement, hp, and bump attack mechanics setup. From there each additional feature was only a moderately sized task to implement. Each day I was able to add new mechanics like basic potion throwing/quaffing, potions applying effects, more advanced potion effects, brewing reagents into potions, and finally having a limited supply of reagents. With each feature being a small iteration over the previous gameplay I could keep my gameplay in a releasable state for the whole jam.
Typescript
Typescript was a big winner this 7DRL. I can't even count how many errors typescript caught before I went to test them. With many of the strictest options enabled for typescript my dev experience was more like one of using Rust; if my code compiled it had a pretty fair chance at working right. Options like "no implicit any" can be burdensome at times, but it saved me more than its share of time over the course of the jam.
On top of that typescript's flexible typing definition made my UI event messaging system bearable to use. I've hated messaging type systems because typically they pass along an ambiguous blob of data. So I need to remember the expected format of each event's args as I code. Typescript solves this for me, and I talked a bit about how here: https://slogo.itch.io/amrita/devlog/25980/7drl-beginnings. Using a type definition similar to the following:
//In my global typings.d.ts
type UIEventTypes = { DEBUG_UI_EVENT: { message: string }; OTHER_UI_EVENT: {};
};
//In my event system code
export function triggerUIEvent<t extends="" keyof="" uieventtypes="">( event: T, args: UIEventTypes[T]
) {...}</t>
I was able to ensure type consistency for my UI events. I could only call them with the appropriate payload structure, and my handlers would enforce that I was treating the payload as the expected type. No longer did I have to memorize my event payloads or worry about them as I coded. Typescript is handling all that for me now.
What went wrong?
Lack of UI vision
The biggest failure of my game was a lack of direction for my UI. I put significant effort into planning the gameplay and structure of my 7DRL beforehand, but I didn't spend much time planning what I wanted from my UI. This lead to a lot of time fiddling with functionality, colors, and layout that should have been spent refining or polishing the gameplay more. The end result didn't even warrant the time spent, my efforts were too scattered to make a pretty and user friendly UI.
Not having a canvas rendering environment ready to go
I built out my game board using DOM elements and CSS Grid, which turned out to be pretty limiting. The idea to use CSS grids was a holdover from a previous prototype where it made sense. If I had taken the time to prepare a canvas library like pixi-js it would have given me a more straightforward path to building out the board elements and creating animations. It's just something I didn't prepare ahead of time so I didn't feel comfortable spending time learning and integrating a new library.
Importance of Animations
I didn't realize until far too late just how vital animations would be for my game design. That ended up being a big mistake. With the way potions work it was vital to have strong visuals backing them up. Not having animations to illustrate the potion effects makes each turn a dizzying whirlwind of changes that are hard to unravel. A core motivation for the game's design is having potions do unexpected or surprising things, and they do, but an important part of that loop is being able to look back and see why something unexpected happened. The UI just doesn't provide that feedback in a satisfactory way.
This was the most unfortunate part of the 7DRL for me, the way the UI behaves now makes the game significantly more difficult and less rewarding to play than it would have been with even some moderate animation support for potion effects, bump attacks, and HP loss.
Looking Ahead
The path ahead is bright for Amrita and I'm quite excited. A new coat of paint and use of a canvas with sprites for the game board will go a long way to making Amrita feel polished and fun and I'm working fast towards making that a reality. Hopefully I can release something that's much more approachable than the game currently is.
Amrita
Brew your way to the elixir of life - 7DRL 2018
| Status | In development |
| Author | Slogo |
| Genre | Strategy |
| Tags | Seven Day Roguelike Challenge, Roguelike |
| Languages | English |
More posts
- Beginnings of a new eraMay 22, 2018
- 7DRL - BeginningsMar 02, 2018
Leave a comment
Log in with itch.io to leave a comment.